| ロールオーバーボタンを作成する | |||||
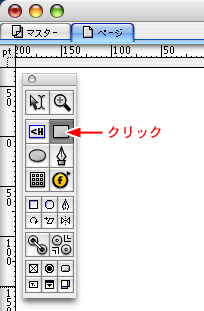
| 画像ボックスツールを選択します。 |
 |
||||
| ボックスを描きます。 |
 |
||||
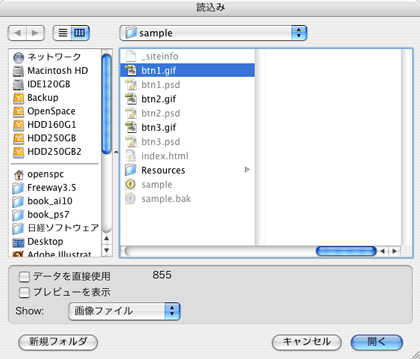
| ファイルメニューから読み込み...を選択します。 |
 |
||||
| 通常の状態で表示する画像を選択します。 |
 |
||||
| 画像が配置されます。 |
 |
||||
| アクションパレットの左下にある追加ボタンをクリックします。 |
 |
||||
| ロールオーバーを選択してからOKボタンを押します。 |
 |
||||
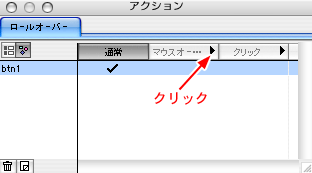
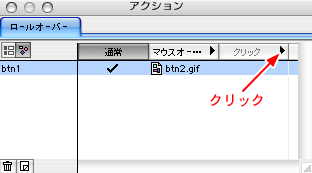
| アクションパレットの矢印で示す部分(▲)をクリックします。 |
 |
||||
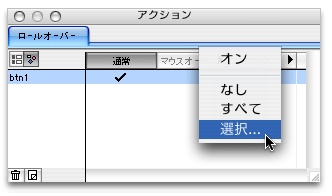
| 選択...を選択します。 |
 |
||||
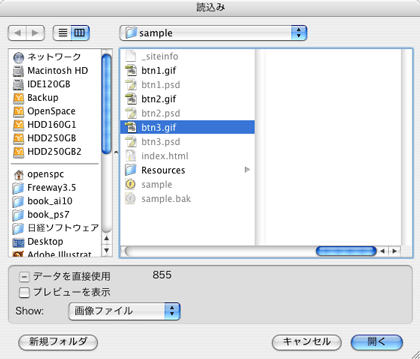
| マウスが乗った時に表示される画像ボタンを選択します。 |
 |
||||
| アクションパレットの矢印で示す部分(▲)をクリックします。 |
 |
||||
| 選択...を選択します。 |
 |
||||
| クリックされた時の画像を選択します。 |
 |
||||
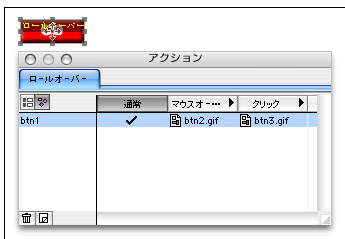
| ロールオーバーが設定されます。ブラウザで動作を確認します。 |
 |
||||