最新実用HTMLタグ辞典
- 初版第一刷、修正一覧 -
第二刷、修正一覧はこちら
第三刷、修正一覧はこちら
第四刷以降、修正一覧はこちら
第五刷以降、修正一覧はこちら
第六刷以降、修正一覧はこちら
第八刷以降、修正一覧はこちら
第九刷以降、修正一覧はこちら
Last update:2004/3/16 AM 1:55
(★印がついているものは3/11日以降に追加されたもの。)
(★★印がついているものは3/16日に追加されたもの。)
(★★★印がついているものは3/22日に追加されたもの。)
(★★★★印がついているものは3/23日に追加されたもの。)
(★★★★★印がついているものは3/24日に追加されたもの。)
(☆印がついているものは3/28日に追加されたもの。)
(☆☆印がついているものは4/22日に追加されたもの。)
(☆☆☆印がついているものは5/26日に追加されたもの。)
(☆☆☆☆印がついているものは6/23日に追加されたもの。)
(☆☆☆☆☆印がついているものは7/13日に追加されたもの。)
(▲印がついているものは7/25日に追加されたもの。)
(▲▲印がついているものは7/27日に追加されたもの。)
(▲▲▲印がついているものは8/21日に追加されたもの。)
(▲▲▲▲印がついているものは9/26日に追加されたもの。)
(▲▲▲▲▲印がついているものは11/14日に追加されたもの。)
(〓印がついているものは11/30日に追加されたもの。)
(〓〓印がついているものは2001年1/23日に追加されたもの。)
(〓〓〓印がついているものは2001年4/16日に追加されたもの。)
(〓〓〓〓印がついているものは2001年4/21日に追加されたもの。)
(〓〓〓〓〓印がついているものは2001年7/30日に追加されたもの。)
(〓〓〓〓〓〓印がついているものは2001年8/22日に追加されたもの。)
(〓〓〓〓〓〓〓印がついているものは2001年9/4日に追加されたもの。)
(▼印がついているものは2001年9/18日に追加されたもの。)
(▼▼印がついているものは2001年10/15日に追加されたもの。)
(▼▼▼印がついているものは2001年11/1日に追加されたもの。)
(▼▼▼▼印がついているものは2001年12/15日に追加されたもの。)
(▼▼▼▼▼印がついているものは2001年12/27日に追加されたもの。)
(▼▼▼▼▼▼印がついているものは2002年1/20日に追加されたもの。)
(▼▼▼▼▼▼▼印がついているものは2002年8/17日に追加されたもの。)
(▼▼▼▼▼▼▼▼印がついているものは2002年8/21日に追加されたもの。)
(▼▼▼▼▼▼△印がついているものは2002年9/5日に修正されたもの。)
(△印がついているものは2004年3/16日に修正されたもの。)
■初版、第二刷、第三刷以降の見分け方
初版は本文の紙の色が再生紙のような黄色味がかかったような感じ、第二刷は本文の紙の色が白、第三刷以降は表紙をめくった次のページ(折り)の部分にタグから引けるリストが掲載されています。
●初版
- ■帯
すみません社名間違えました(汗)
J-Phone
↓
J-PHONE
■折り返し右ページに追加(表紙の次のページの右側、灰色の紙のページ)★★★★
以下のものを追加してください。これでタグを知っている場合、格段に引きやすくなります。epsファイルでも用意しておきました。
EPS File版 (Illustrator 8.0j)
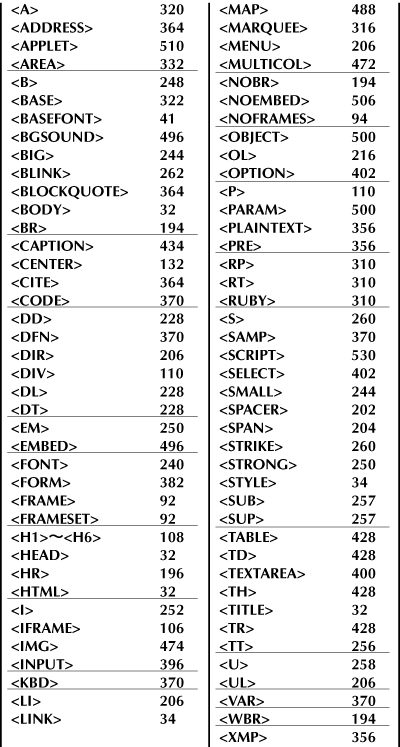
■ページの全体構成★★★★
<BASEFONT>が抜けてます(超汗)。41ページに以下を追加。12ページのビジュアルインデックスのBASEFONTもこれにともない41ページに修正。
======================================================================== [E][N][-][-] 本文の文字サイズを指定します --------------------------------- 本文の文章の基準文字サイズを指定します ======================================================================== ●書式 --------------------------------- ◎[E][N][-][-] ------------------------------- <BASEFONT SIZE="[1]"> ------------------------------- [1] 基本サイズ(1〜7) ======================================================================== ●解説 --------------------------------- [1] 基本サイズ(1〜7) ページ内の基準文字サイズを指定します。1が一番小さく、7が一番大きいサイズになります。 <BASEFONT SIZE="7"> …本文の基準文字サイズを7(最大)にします。 ======================================================================== ●対応 <BASEFONT> [E3][N2] SIZE [E3][N2] ======================================================================== ●サンプル <HTML> <HEAD> <TITLE>基準文字サイズ</TITLE> </HEAD> <BODY> <BASEFONT SIZE="7"> このサイズが基準になります。 </BODY> </HTML> ■Internet Explorer 5.0
■Netscape Communicator 4.7
■QuarkXpressかイメージセッタの都合によるもの
QuarkXpressのバグかイメージセッタの都合により表の縦の線(白線)が消えてしまいました。気になる人は線を引いて下さい。
■7ページカラーコード一覧で以下の文章が抜け
印刷された色と画面の発色は異なります。
■12ページビジュアルインデックス★★★★
ページの全体構成の上の図のBASEFONTのFONTの色が赤色になっていますが黒色が正解です。BASEとFONTの間に半角空白が入っている(感じ)ですがBASEFONTとくっついたのが正解です。あと上記BASEFONT修正追加にともなって参照先ページは42から41ページになります。
<BASE FONT>【42ページ】
↓
<BASEFONT>【41ページ】
■40ページ書式
[1]のはずが[6]になってます。
<BODY STYLE="font-family: [6]">
↓
<BODY STYLE="font-family: [1]">
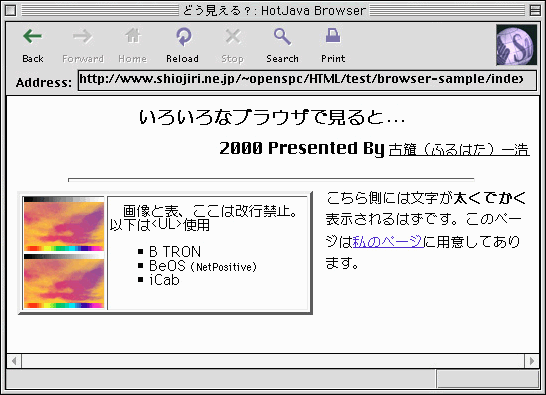
■167ページ★★★★★
HotJava Browserでも日本語を表示できます。以下の図に差し替えて下さい。
■187ページ
NN4.7の実行図が抜けています。以下の図になります。校正時は存在したのになぜ消えたか不明・・・
■246ページ
ツメでiモード対応マークが抜け。
対応バージョンのCOLORでi2マークが抜け。
■322ページの書式/例文
リンク先内容を表示するターゲットを指定するの下の2行を以下のように修正してください。
<A TARGET="[1]">〜</AREA>
<AREA TARGET="[1]">〜</AREA>
↓
<A TARGET="[1]">〜</A>
<AREA TARGET="[1]">
例文の3つが間違い。以下のように修正してください。(太字部分を削除)
<BASE TARGET="_top">top</A>
↓
<BASE TARGET="_top">
<FORM TARGET="contents">top</A>
↓
<FORM TARGET="contents">
<AREA TARGET="contents">top</A>
↓
<AREA TARGET="contents">
■429ページ、サンプル★★★★
THとTD間違い。
<TR><TH>順番</TD><TH>製品名</TH></TR>
↓
<TR><TH>順番</TH><TH>製品名</TH></TR>
■550ページ付録★
仮名図
↓
必ず
■558ページ下から5行目
すみません社名間違えました(汗)
TU-KA
↓
TU-Ka
■564ページ中央、図1から5行目。日本語が変。★★★
え気をつければ一つにページでまかなう
↓
え気をつければ一つのページでまかなう
■574ページ下から3行目★★★
JPEG概念からCttによる実装まで
↓
JPEG概念からC++による実装まで
■577ページBASEFONTタグの参照ページ★★★★
参照/掲載ページの参照ページに41を追加してください。属性のサイズにも参照頁先として41ページを追加してください。
■587ページHTMLタグ一覧、上から3段目
STARTの行がずれてしまいました。右にずらしてください。このため対応バージョン部分がIE=3,NN=2,i=2が正しいものになります。
■592, 593ページ付録、iモードタグ一覧
これは痛いミス。i1とi2の対応が逆。i1とi2のアイコンが逆です。
■600ページ左下表★★★★
表記の部分が全部 になってます。以下のように修正してください。
表記 結果 半角スペース © (c)【copyrightのマーク】 " " ® (R)【登録商標マーク】 > > < < & & £ £【ポンド】
■601ページ、サイズに関する単位表
QuarkXpressのバグかイメージセッタの都合により●デバイス〜の表の右側の100%の%の文字の右側が欠けてしまいました。また単位変換については一撃必殺単位変換リストのページを参照して下さい。
■619ページ目的別索引「あ行」の上から4行目★★★★
zが余計です。削除して下さい。
〜表示用タグに各種スタイルを設定します z
■636ページ索引
Oの項目のOBJECTのTが抜けています。つけたしてください。
------ 以下は影響のない些細なミス等------
■7ページカラーコード一覧、上から3段目右側
WebSafeカラー〜の前で改行(する予定だった)。そのため余計な空白が入ってしまってます。
■16ビジュアルインデックス
BACKGROUNDのページ数の書体がOptima。ゴシックBBBが正解。
■185,199ページのコラム
本当は逆に入るはずでした。185ページコラムが199、199ページコラムが185です。
■216ページ書式
「箇条書きの数だけ繰り返し」の文字が赤色でなく黒色。長体になっているが標準が正解。
■237ページコラム
中央のタグの部分の色指定が抜け。
<IMG SRC="block.gif"><IMG SRC="block.gif">
↓
<IMG SRC="block.gif"><IMG SRC="block.gif">
■598ページ「J-SkyWebで使用可能なタグ一覧(HTML、MML)
表の文字の横線がちょっと文字にかかってしまってます。以下の部分。
<BODY>〜</BODY>の属性のBGCOLOR="#rrggbb"の下の線
<BODY>〜</BODY>の属性のTEXT="#rrggbb"の下の線
<CAPTION>〜</CAPTION>の属性のALIGN="top"の下の線
<DIV>〜</DIV>の属性のALIGN="right"の下の線
<FORM>〜</FORM>の属性のMETHOD="get"の下の線
<HR>〜</HR>の属性のCOLOR="#rrggbb"の下の線
■599ページ「J-SkyWebで使用可能なタグ一覧(HTML、MML)
<INPUT>タグの属性のMAXLENGTH="最大入力文字数"の"が内容の紫色のアミに重なってしまっている。
■611ページ付録
W3C〜の文字の前に・があるけど削除。
■129ページ上から3行目★★
閉じタグが間違っていました。以下のように修正してください。
<H3 STYLE="text-decoration:blink">もじもじ</DIV>
↓
<H3 STYLE="text-decoration:blink">もじもじ</H3>
■242ページサンプル、上から4行目★★
<BASE FONT=3>は<BASEFONT SIZE="3">の間違い。<HEAD>〜</HEAD>にありますが<BODY>タグの下の行に入れて下さい。
■330ページ アンカーを指定する★★
</A>が抜けてます。書式、例文、サンプル部分に</A>を付け足して下さい。
■610ページ リンク集★★
リンク先URLの文字が一部抜けてます。以下のように修正してください。
DDI(EZweb)
(HDMLタグ解説ページ)
http://www.ezweb.ne.jp/tag/tag.html
- 第二刷、修正一覧 -
-
■12ページビジュアルインデックス☆☆
<BASEFONT>のBASEFONTの色が赤色になっていますが黒色が正解です。
■24ページビジュアルインデックス☆☆
説明文に以下を追加。
URLを省略した場合は、現在のページが再度読み込まれます。
■383ページサンプル☆
FORMタグのACTION=でmailto:が抜けていました。
<FORM ACTION="[email protected]"
↓
<FORM ACTION="mailto:[email protected]"
■385ページサンプル☆
FORMタグのACTION=でmailto:が抜けていました。
<FORM ACTION="[email protected]"
↓
<FORM ACTION="mailto:[email protected]"
- 第三刷、修正一覧 -
-
■94ページ[1]HTML文書サンプル☆☆☆☆☆
HTML4.0,4.01では以下のようになります。
<HTML>
<FRAMESET COLS="200,*">
<FRAME SRC="menu.html">
<FRAME SRC="cont.html">
<NOFRAMES>
・Menu
<UL>
<LI><A HREF="1.html">page 1</A>
<LI><A HREF="2.html">page 2</A>
</UL>
</NOFRAMES>
</FRAMESET>
</HTML>
■95ページサンプル☆☆☆☆☆
HTML4.0,4.01では以下のようになります。
<HTML>
<FRAMESET COLS="100,*">
<FRAME SRC="menu.html" NORESIZE>
<FRAME SRC="bryce.html">
<NOFRAMES>
Menu
<UL>
<LI>りんご</A>
<LI>まど</A>
</UL>
</NOFRAMES>
</FRAMESET>
</HTML>
■317ページ[8]繰り返し回数のサンプルが1行抜け☆☆☆☆☆
以下の例の行が抜けています。追加してください。
<MARQUEE LOOP="2">2回だけ動きます(^^)</MARQUEE>
■334ページ[3]リンク済み状態の文字色(カラー名、カラーコード)▲
サンプルでA:activeとありますがa:visitedの間違いです。
A:active { color: #000080 }
↓
A:visited { color: #000080 }
■347ページ、注意を追加☆☆☆☆
Macintosh版Internet Explorer 4.0,4.01,4.5での注意事項を追加してください。
注意:Mac+IE4.xではあらかじめA { text:blue; }などのようにスタイルを指定しておかないとhoverの効果があらわれません。Mac+IE5.0では修正されており、A:hover { スタイル指定 }で正しく動作します。
■401ページサンプル6行目☆☆☆
FORM〜で行末に>がありタグが閉じられていますが>は不要です。
■401ページ右上(柱)☆☆☆
ページの右上(柱)の文字が抜けてます。「複数行入力可能なテキスト入力欄を作成します」を追加してください。と書いてもホワイトで書かないと書けないですね....
■402ページ、428〜473ページ(表組み、段組み)☆☆☆
OPTIONタグが閉じられていません。HTML3.2, 4.0, 4.01ではOPTIONタグの終了タグ(</OPTION>)は省略可能となっています。
同様にTABLEタグの</TD>,</TH>,</TR>,</LI>も省略可能となっています。
■418ページ、書式、表中の入力モード☆☆☆☆
日本語入力モードの切り替えの指定値および説明が間違っていました。deactivatedでなくdisabledが正解です。また、日本語入力なし、とありますが「一度半角英数モードに切り替え後、日本語入力への切り替えは不可」が実際の動作となります。
[2] 入力モード(auto、active、inactive、deactivated)
↓
[2] 入力モード(auto、active、inactive、disabled)
↓キーワード 入力モードの状態 auto 自動 active 日本語 inactive 英語 deactived 日本語入力なし
キーワード 入力モードの状態 auto 自動 active 日本語 inactive 英語 disabled 半角英数モードに切り替え後、日本語入力への切り替えは不可
■508ページ、左下対応バージョン☆☆☆☆
対応バージョンの属性値でCLSIDとありますがCLASSIDの間違いです。
■344ページ、544ページ「カーソルの形状指定」
カーソル形状指定でSTYLE="cursor:hand"のようにhandを指定するとポインタが指マークになります。
■省略タグとタグ名についての補足(549ページ、その他の下段に追加)
終了タグが省略可能なのはHTML4.01までとなっています。また、XHTML 1.0ではタグ名、属性名などは全て小文字で記述するようになりました。例えば<A HREF="index.html">top</A>は<a href="index.html">top</a>のように小文字で記述する事になります。詳しくはXHTML 1.0のページを参照してください。
■Macintosh版Internet Explorer 5.0について☆☆☆☆
Macintosh版Internet Explorer 5.0は4.01,4.5とはスタイルシートの解釈が異なります。以前はWindows版に割と近かったのですが、5.0からはかなり違う解釈をするようになりました。特にheight:で表示する高さを指定し、座標を移動させる場合、表示文字/画像がちょうどレイヤーの一番下にあると画面にゴミが残ってしまいます。また、ダイナミックに文字を変更(出力)すると、Win+IE4,5,Netscape 4などと異なった結果になってしまいます。
■600ページ特殊文字表
Internet Explorer 4以降では以下の特殊文字を示すキーワードが指定できます。一部の文字はMacintosh版Internet Explorerでは正しく表示されません。
"
&
<
>
¡
¢
£
¤
¥
¦
§
¨
©
ª
«
¬
®
¯
°
±
²
³
´
µ
¶
·
¸
¹
º
»
¼
½
¾
¿
À
Á
Â
Ã
Ä
Å
Æ
Ç
È
É
Ê
Ë
Ì
Í
Î
Ï
Ð
Ñ
Ò
Ó
Ô
Õ
Ö
×
Ø
Ù
Ú
Û
Ü
Ý
Þ
ß
à
á
â
ã
ä
å
æ
ç
è
é
ê
ë
ì
í
î
ï
ð
ñ
ò
ó
ô
õ
ö
÷
ø
ù
ú
û
ü
ý
þ
ÿ
Œ
œ
Š
š
Ÿ
ƒ
ˆ
˜
Α
Β
Γ
Δ
Ε
Ζ
Η
Θ
Ι
Κ
Λ
Μ
Ν
Ξ
Ο
Π
Ρ
Σ
Τ
Υ
Φ
Χ
Ψ
Ω
α
β
γ
δ
ε
ζ
η
θ
ι
κ
λ
μ
ν
ξ
ο
π
ρ
ς
σ
τ
υ
φ
χ
ψ
ω
ϑ
ϒ
ϖ
&zwsp;
–
—
‘
’
‚
“
”
„
†
‡
•
…
&lre;
&rle;
&pdf;
&lro;
&rlo;
‰
′
″
‹
›
‾
⁄
&iss;
&ass;
&iafs;
&aafs;
&nads;
&nods;
€
ℑ
℘
ℜ
™
ℵ
←
↑
→
↓
↔
↵
⇐
⇑
⇒
⇓
⇔
∀
∂
∃
∅
∇
∈
∉
∋
∏
∑
−
∗
√
∝
∞
∠
∧
∨
∩
∪
∫
∴
∼
≅
≈
≠
≡
≤
≥
⊂
⊃
⊄
⊆
⊇
⊕
⊗
⊥
⋅
⌈
⌉
⌊
⌋
⟨
⟩
◊
♠
♣
♥
♦
"
&
<
>
©
®
™
"
&
<
>
¡
¢
£
¤
¥
¦
§
¨
©
ª
«
¬
­
®
¯
°
±
²
³
´
µ
¶
·
¸
¹
º
»
¼
½
¾
¿
À
Á
Â
Ã
Ä
Å
Æ
Ç
È
É
Ê
Ë
Ì
Í
Î
Ï
Ð
Ñ
Ò
Ó
Ô
Õ
Ö
×
Ø
Ù
Ú
Û
Ü
Ý
Þ
ß
à
á
â
ã
ä
å
æ
ç
è
é
ê
ë
ì
í
î
ï
ð
ñ
ò
ó
ô
õ
ö
÷
ø
ù
ú
û
ü
ý
þ
ÿ
Œ
œ
Š
š
Ÿ
ƒ
ˆ
˜
Α
Β
Γ
Δ
Ε
Ζ
Η
Θ
Ι
Κ
Λ
Μ
Ν
Ξ
Ο
Π
Ρ
Σ
Τ
Υ
Φ
Χ
Ψ
Ω
α
β
γ
δ
ε
ζ
η
θ
ι
κ
λ
μ
ν
ξ
ο
π
ρ
ς
σ
τ
υ
φ
χ
ψ
ω
ϑ
ϒ
ϖ
 
 
 
&zwsp;
‌
‍
‎
‏
–
—
‘
’
‚
“
”
„
†
‡
•
…
&lre;
&rle;
&pdf;
&lro;
&rlo;
‰
′
″
‹
›
‾
⁄
&iss;
&ass;
&iafs;
&aafs;
&nads;
&nods;
€
ℑ
℘
ℜ
™
ℵ
←
↑
→
↓
↔
↵
⇐
⇑
⇒
⇓
⇔
∀
∂
∃
∅
∇
∈
∉
∋
∏
∑
−
∗
√
∝
∞
∠
∧
∨
∩
∪
∫
∴
∼
≅
≈
≠
≡
≤
≥
⊂
⊃
⊄
⊆
⊇
⊕
⊗
⊥
⋅
⌈
⌉
⌊
⌋
⟨
⟩
◊
♠
♣
♥
♦
"
&
<
>
©
®
™
■607ページ右下、下から12行目▲▲
余計な文字(ム)が入っていますので削除してください。
フレームを区切る線ム
↓
フレームを区切る線
- 第四刷、修正一覧 -
-
■28〜29ページ▲▲▲▲
keywordの属性がHTTP-EQUIVになっていますがNAMEの間違いです。keywordでなくkeywordsです。全部で4箇所あります。
<META HTTP-EQUIV="keyword" CONTENT="[1]">
↓
<META NAME="keywords" CONTENT="[1]">
[1]検索単語の部分
<META HTTP-EQUIV="keyword" CONTENT="GAME">
↓
<META NAME="keywords" CONTENT="GAME">
サンプルSampleの部分
<META HTTP-EQUIV="keyword" CONTENT="HTML,TEXT,XML">
↓
<META NAME="keywords" CONTENT="HTML,TEXT,XML">
■398ページ【2】入力欄の初期表示文字▲▲▲▲▲
VALUEは初期表示文字とありますが、表示されるブラウザと表示されないブラウザがあります。file upload未対応ブラウザではVALUEの値が、そのまま表示されます。また、VALUEの値を設定し、file uploadボタンで何も選択されない場合はCGIにVALUEで設定した値が送信されます。
■369ページサンプル〓
font-color:#303050とありますがcolor:#303050です。
- 第五刷、修正一覧 -
-
■316ページサンプル〓〓
上の書式部分のパラメータ説明でLOOPが抜け、BGCOLORの番号が間違っています。LOOP="[8]" BGCOLOR="[9]">〜<MARQUEE>に修正してください。
- ■589ページHTMLタグ一覧のTBODYの部分〓〓〓〓
TBODYタグがNN4対応となっていますが6以降が対応しています。
- ■589ページHTMLタグ一覧のTBODYの部分〓〓〓〓
■28〜29ページ▲▲▲▲
name="keyword"となっていますがname="keywords"が正解です。
- 第六刷、修正一覧 -
-
■tableタグについて〓〓〓〓〓
本の執筆時に存在していたD501i,D502iではtableタグは解釈され表示されましたが、以後発売されているiモード対応携帯(SO503iなど)ではtableタグは解釈されず無視されます。compactHTMLではtableタグは未サポートです。また、NTTのページに利用できるタグリストがあります。また、tableタグに対応しているかどうか、こちらでテストできた機器は以下の通りです。?が表示されている機種については未確認です。もし、tableタグ(表)が表示されるかどうかテストしてメールしても、いいという方はhttp://203.141.192.44/i.htmlのテストページにアクセスして表が表示されるかを[email protected]までメールしていただければ幸いです。
8月22日 N502iの動作状態を追加しました。利用者の方からメールいただきました。どうもありがとうございます。〓〓〓〓〓〓▼▼
10月15日 D503i,N503iS,P503iSの動作状態を追加しました。利用者の方からメールいただきました。どうもありがとうございます。▼▼
11月 1日 N210iの動作状態を追加しました。利用者の方からメールいただきました。どうもありがとうございます。▼▼▼
12月27日 P501iの動作状態を追加しました。利用者の方からメールいただきました。どうもありがとうございます。▼▼▼▼▼
D501i ○ F501i ? N501i ? P501i × D502i ○ F502i ? F502it ? N502i ○ N502it ? P502i ? NM502i ? SO502i ? SO502iWM ? D503i ○ F503i ? F503is ? N503i ? N503is ○ P503i ? P503is × SO503i × D209i ? F209i ? N209i ? P209i ? P209is ? R209i ? ER209i ? KO209i ? D210i ? F210i ? N210i ○ P210i ? KO210i ? SO210i ? SH821i ? N821i ? P821i ?
- ■src,hrefに記述するプロトコル〓〓〓〓〓
hrefやimgタグのsrc属性に通常の使用では想定されないプロトコル、例えばimg srcにmailto:などを記述しないでください。このような通常使用されないプロトコルなどを記述するとアクセス時に電源が落ちたり強制メール送信/電話がかかるなどのトラブルが発生する事があります。
- ■objectタグ〓〓〓〓〓
iモードの503iではobjectタグが使用できるようになっています。表示されるGIF画像形式はインターレースGIF、透過GIF、アニメーションGIFに対応しています。またJAVAアプレットも実行できます。
- ■8ページカラー名一覧〓〓〓〓〓〓
honeydewtab (#00DE2B)
↓
honeydewtab (#00DE2B)(削除)
- ■489ページ、最下段説明▼
上のフォルダのindex.hymlにジャンプします。
↓
上のフォルダのindex.htmlにジャンプします。
- ■src,hrefに記述するプロトコル〓〓〓〓〓
*** 以下はNetscape 6.x, Explorer 6への対応の修正も含まれていますので、かなり修正部分が多くなっています。あらかあじめ、ご了承ください。 ***
honeydewtab (#00DE2B)を削除
lightgray
↓
lightgrey
ただしNetscape 6ではlightgrayでも正しい色で表示されます。
IE6ではDTDによるHTMLバージョンの指定方法によりスタイルシートの表示結果がIE6と異なる場合があります。(IE6ではW3C仕様に準拠したため)
検索ロボットや巡回ソフトによっては全く参照されず指定が無効となってしまう場合もあります。
■39ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に〜
↓
Netscape 4ではフォント名に〜
■39ページ、画像左側の文章▼▼▼▼
このサンプルの場合、Netscapeではスタイルが〜
↓
このサンプルの場合、Netscape 4ではスタイルが〜
■41ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に〜
↓
Netscape 4ではフォント名に〜
■41ページ、画像左側の文章▼▼▼▼
この場合、Netscapeではスタイルが無効〜
↓
この場合、Netscape 4ではスタイルが無効〜
■44ページ、■行の高さのサンプルの文章▼▼▼▼
行の高さを24ポイントにします。
↓
行の高さを18ポイントにします。
■48ページ、対応バージョン表記▼▼▼▼
STYLE="font-variant" [E4]
↓
STYLE="font-variant" [E4][N6]
■50ページ、表中▼▼▼▼
overline 上線を付ける (Netscapeは無効)
↓
overline 上線を付ける (Netscape 4は無効)
blink 文字を点滅させる (Netscapeのみ)
↓
blink 文字を点滅させる (Netscape 4, 6.0のみ)
■50ページ、下から4行目の文章▼▼▼▼
本文の文字全体を点滅させます。Netscapeのみ有効です。
↓
本文の文字全体を点滅させます。Netscape4, 6.0のみ有効です。
blink 文字を点滅させる (Netscapeのみ)
↓
blink 文字を点滅させる (Netscape 4, 6.0のみ)
■50ページ、対応バージョン表記▼▼▼▼
STYLE="text-decoration:overline" [E3]
↓
STYLE="text-decoration:overline" [E3][N6]
STYLE="text-decoration:blink" [N4]
↓
STYLE="text-decoration:blink" [N4](N6.0は有効、N6.1以降は無効)
■52ページ、対応バージョン表記▼▼▼▼
STYLE="text-transform" [E4]
↓
STYLE="text-transform" [E4][N6]
■54ページ、表中の文字を削除▼▼▼▼
justify 均等配置(Explorerのみ)
↓
justify 均等配置
■54ページ、対応バージョン表記▼▼▼▼
STYLE="text-align:justify" [E5]
↓
STYLE="text-align:justify" [E5][N6]
■56ページ、対応バージョン表記▼▼▼▼
STYLE="letter-spacing" [E3]
↓
STYLE="letter-spacing" [E3][N6]
STYLE="word-spacing" [E4](Mac+IE4.xのみ有効)
↓
STYLE="word-spacing" [E6][N6](MacはIE4.x以降で有効)
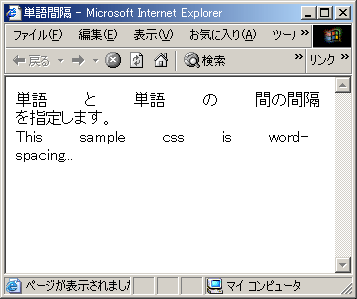
■57ページ、キャプチャー画像▼▼▼▼
付随文章を削除して、以下の画像に入れ替え。(Win+IE6)

■66ページ、最下段の文章▼▼▼▼
示されます(Netscapeでは起点が強制的に左上にされています)。
↓
示されます(Netscape 4では起点が強制的に左上にされています)。
■72ページ、対応バージョン表記▼▼▼▼
STYLE="background-repeat" [E4] (Mac+IE4.xでは不可)
↓
STYLE="background-repeat" [E4][N6] (Mac+IE4.xでは不可)
■74ページ、対応バージョン表記▼▼▼▼
STYLE="background-attachment" [E4] (Mac+IE4.xでは不可)
↓
STYLE="background-attachment" [E4][N6] (Mac+IE4.xでは不可)
■76ページ、対応バージョン表記▼▼▼▼
STYLE="background-position" [E4] (Mac+IE4.xでは不可)
↓
STYLE="background-position" [E4][N6] (Mac+IE4.xでは不可)
■84ページ、[2]全体の色のサンプルタグ▼▼▼▼
BODY { border-left: 3px blue }
↓
BODY { border-left: 3px blue solid }
■84ページ、[2]全体の色のサンプルタグの説明文章▼▼▼▼
〜太さ3ピクセルの青色にします。
↓
〜太さ3ピクセル、青色の実線にします。
■84ページ、対応バージョン表記▼▼▼▼
STYLE="border-top" [E4] (Mac+IE4.xでは不可)
STYLE="border-bottom" [E4] (Mac+IE4.xでは不可)
STYLE="border-left" [E4] (Mac+IE4.xでは不可)
STYLE="border-right" [E4] (Mac+IE4.xでは不可)
↓
STYLE="border-top" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-bottom" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-left" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-right" [E4][N6] (Mac+IE4.xでは不可)
■86ページ、[1]の説明文章▼▼▼▼
Netscapeでは本文の内容に対して枠が
↓
Netscape 4では本文の内容に対して枠が
■86ページ、対応バージョン表記▼▼▼▼
STYLE="border-top-width" [E4] (Mac+IE4.xでは不可)
STYLE="border-bottom-width" [E4] (Mac+IE4.xでは不可)
STYLE="border-left-width" [E4] (Mac+IE4.xでは不可)
STYLE="border-right-width" [E4] (Mac+IE4.xでは不可)
↓
STYLE="border-top-width" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-bottom-width" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-left-width" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-right-width" [E4][N6] (Mac+IE4.xでは不可)
■87ページ、[2]〜[5]上辺/下辺/左辺/右辺の太さ〜の説明文章▼▼▼▼
Windows版Explorerのみ有効です。
↓
Mac版Explorer 4.xでは無効です。
■88ページ、[2]〜[5]上辺/下辺/左辺/右辺の色〜の説明文章▼▼▼▼
本文全体を囲む枠の色を個別に指定します(Windows版Explorerのみ有効です)。
↓
本文全体を囲む枠の色を個別に指定します(Mac版Explorer 4.xでは無効です)。
■88ページ、対応バージョン表記▼▼▼▼
STYLE="border-top-color" [E4] (Mac+IE4.xでは不可)
STYLE="border-bottom-color" [E4] (Mac+IE4.xでは不可)
STYLE="border-left-color" [E4] (Mac+IE4.xでは不可)
STYLE="border-right-color" [E4] (Mac+IE4.xでは不可)
↓
STYLE="border-top-color" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-bottom-color" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-left-color" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-right-color" [E4][N6] (Mac+IE4.xでは不可)
■90ページ、[1]の説明の下の表組みの下の注釈▼▼▼▼
※Mac+IE4.xのみ可。それ以外では実線になる。
↓
※IE5.5、NN6以前のもの(Mac+IE4.x除く)では実線になる。
■90ページ、対応バージョン表記▼▼▼▼
STYLE="border-top-style" [E4] (Mac+IE4.xでは不可)
STYLE="border-bottom-style" [E4] (Mac+IE4.xでは不可)
STYLE="border-left-style" [E4] (Mac+IE4.xでは不可)
STYLE="border-right-style" [E4] (Mac+IE4.xでは不可)
↓
STYLE="border-top-style" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-bottom-style" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-left-style" [E4][N6] (Mac+IE4.xでは不可)
STYLE="border-right-style" [E4][N6] (Mac+IE4.xでは不可)
■91ページ、[2]〜[5]上辺/下辺/左辺/右辺の太さ〜の説明文章▼▼▼▼
Windows版Explorerのみ有効です。
↓
Mac版Explorer 4.xでは無効です。
■106ページ、対応バージョン表記▼▼▼▼
STYLE="<IFRAME>" [E3]
STYLE="SRC" [E3]
STYLE="NAME" [E3]
STYLE="WIDTH" [E3]
STYLE="HEIGHT" [E3]
STYLE="MARGINWIDTH" [E3]
STYLE="MARGINHEIGHT" [E3]
STYLE="SCROLLING" [E3]
STYLE="FRAMEBORDER" [E3]
STYLE="ALIGN" [E3]
↓
STYLE="<IFRAME>" [E3][N6]
STYLE="SRC" [E3][N6]
STYLE="NAME" [E3][N6]
STYLE="WIDTH" [E3][N6]
STYLE="HEIGHT" [E3][N6]
STYLE="MARGINWIDTH" [E3][N6]
STYLE="MARGINHEIGHT" [E3][N6]
STYLE="SCROLLING" [E3][N6]
STYLE="FRAMEBORDER" [E3]
STYLE="ALIGN" [E3][N6]
■113ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に日本語を指定すると〜
↓
Netscape 4ではフォント名に日本語を指定すると〜
■116ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に日本語を指定すると〜
↓
Netscape 4ではフォント名に日本語を指定すると〜
■120ページ、下から4行目の文章▼▼▼▼
…段落内の行の高さを24ポイントにします。
↓
…段落内の行の高さを18ポイントにします。
■126ページ、対応バージョン表記▼▼▼▼
STYLE="font-variant" [E4]
↓
STYLE="font-variant" [E4][N6]
■128ページ、表中▼▼▼▼
overline 上線を付ける (Netscapeは無効)
↓
overline 上線を付ける (Netscape 4は無効)
blink 文字を点滅させる (Netscapeのみ)
↓
blink 文字を点滅させる (Netscape 4, 6.0のみ)
■128ページ、対応バージョン表記▼▼▼▼
STYLE="text-decoration:overline" [E3]
↓
STYLE="text-decoration:overline" [E3][N6]
STYLE="text-decoration:blink" [N4]
↓
STYLE="text-decoration:blink" [N4](N6.0は有効、N6.1以降は無効)
■129ページ、上から4行目の文章▼▼▼▼
見出し文章の文字を点滅させます。Netscapeのみ有効です。
↓
見出し文章の文字を点滅させます。Netscape4, 6.0のみ有効です。
■132ページ、表中の文字を削除▼▼▼▼
justify 均等配置(Explorerのみ)
↓
justify 均等配置
■132ページ、対応バージョン表記▼▼▼▼
STYLE="text-align:justify" [E5]
↓
STYLE="text-align:justify" [E5][N6]
■136ページ、対応バージョン表記▼▼▼▼
STYLE="letter-spacing" [E3]
↓
STYLE="letter-spacing" [E3][N6]
■138ページ、対応バージョン表記▼▼▼▼
STYLE="word-spacing" [E4](Mac+IE4.xのみ有効)
↓
STYLE="word-spacing" [E6][N6](MacはIE4.x以降で有効)
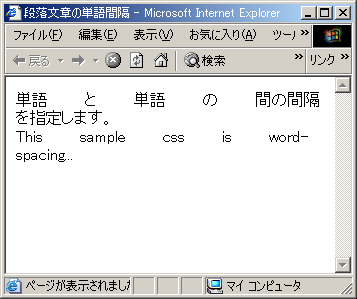
■139ページ、キャプチャー画像▼▼▼▼
付随文章を削除して、以下の画像に入れ替え。(Win+IE6)

■146ページ、対応バージョン表記▼▼▼▼
STYLE="height" [E4]
↓
STYLE="height" [E4][N6]
■148ページ、対応バージョン表記▼▼▼▼
STYLE="overflow" [E4]
↓
STYLE="overflow" [E4][N6]
■156ページ、[1]の説明文章▼▼▼▼
Netscapeでは文字のある部分の〜
↓
Netscape 4では文字のある部分の〜
■157ページ、キャプチャー画像下の文章(キャプション)▼▼▼▼
ExplorerとNetscapeでは、背景色が〜
↓
ExplorerとNetscape 4では、背景色が〜
■162ページ、対応バージョン表記▼▼▼▼
STYLE="background-attachment" [E4] (Mac+IE4.xでは不可)
↓
STYLE="background-attachment" [E4][N6] (Mac+IE4.xでは不可)
■164ページ、対応バージョン表記▼▼▼▼
STYLE="background-position" [E4] (Mac+IE4.xでは不可)
↓
STYLE="background-position" [E4][N6] (Mac+IE4.xでは不可)
■176ページ、対応バージョン表記▼▼▼▼
STYLE="border-top" [E4]
STYLE="border-bottom" [E4]
STYLE="border-left" [E4]
STYLE="border-right" [E4]
↓
STYLE="border-top" [E4][N6]
STYLE="border-bottom" [E4][N6]
STYLE="border-left" [E4][N6]
STYLE="border-right" [E4][N6]
■177ページ、[2]全体の色のサンプルタグ▼▼▼▼
<DIV STYLE="border-top: 4px red">〜<DIV>
↓
<DIV STYLE="border-top: 4px red solid">〜<DIV>
■177ページ、[2]全体の色のサンプルタグの説明文章▼▼▼▼
〜、4ピクセルの赤色にします。
↓
〜、4ピクセル、赤色の実線にします。
■178ページ、対応バージョン表記▼▼▼▼
STYLE="border-bottom-width" [E4]
STYLE="border-right-width" [E4]
↓
STYLE="border-bottom-width" [E4][N6]
STYLE="border-right-width" [E4][N6]
■179ページ、[2]〜[5]上辺/下辺/左辺/右辺の太さサンプルタグの説明文章▼▼▼▼
上辺の太さを10ピクセル、左辺の太さを6ピクセルにします。
↓
上辺の太さを10ピクセルにします。
■182ページ、対応バージョン表記▼▼▼▼
STYLE="border-top-style" [E4]
STYLE="border-bottom-style" [E4]
STYLE="border-left-style" [E4]
STYLE="border-right-style" [E4]
↓
STYLE="border-top-style" [E4][N6]
STYLE="border-bottom-style" [E4][N6]
STYLE="border-left-style" [E4][N6]
STYLE="border-right-style" [E4][N6]
■183ページ、表組みの下の注釈▼▼▼▼
※Mac+IE4.xのみ可。それ以外では実線になる。
↓
※IE5.5、NN6以前のもの(Mac+IE4.x除く)では実線になる。
■185ページ、文章を削除▼▼▼▼
スタイルシートではいくつかの枠の形状を指定できます。すべてを再現できる〜できません。
↓
スタイルシートではいくつかの枠の形状を指定できます。
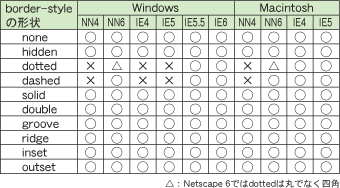
■185ページ、表を以下のものに差し替え▼▼▼▼

■188ページ、ワンポイントの文章▼▼▼▼
Netscapeではpositionで絶対位置/相対位置〜
↓
Netscape 4ではpositionで絶対位置/相対位置〜
■191ページ、ワンポイントの文章▼▼▼▼
Netscapeではposition:absoluteまたは〜
↓
Netscape 4ではposition:absoluteまたは〜
■192ページ、書式説明のSPANの部分にある以下の一文を削除▼▼▼▼
※Explorerは不可
■202ページ、対応バージョン表記▼▼▼▼
<SPACER> [N3]
↓
<SPACER> [N3](N6では無効)
■235ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に日本語を〜
↓
Netscape 4ではフォント名に日本語を〜
■236ページ、図のキャプション▼▼▼▼
〜指定しているので、Netscapeでは結果が正しく表示されません。
↓
〜指定しているので、Netscape 4では結果が正しく表示されません。
■239ページ、ワンポイントの文章▼▼▼▼
Netscapeではフォント名に日本語を〜
↓
Netscape 4ではフォント名に日本語を〜
■254ページ、対応バージョン表記▼▼▼▼
STYLE="font-variant" [E3]
↓
STYLE="font-variant" [E3][N6]
■262ページ、対応バージョン表記▼▼▼▼
STYLE="text-decoration:blink" [N4]
↓
STYLE="text-decoration:blink" [N4](N6.0は有効、N6.1以降は無効)
■263ページ、図のキャプション▼▼▼▼
Netscapeでは“点滅”という文字が〜
↓
Netscape 4, 6.0では“点滅”という文字が〜
■264ページ、表中▼▼▼▼
overline 上線を付ける (Netscapeは無効)
↓
overline 上線を付ける (Netscape 4は無効)
blink 文字を点滅させる (Netscapeのみ)
↓
blink 文字を点滅させる (Netscape 4, 6.0のみ)
■264ページ、対応バージョン表記▼▼▼▼
STYLE="text-decoration:overline" [E3]
↓
STYLE="text-decoration:overline" [E3][N6]
STYLE="text-decoration:blink" [N4]
↓
STYLE="text-decoration:blink" [N4](N6.0は有効、N6.1以降は無効)
■265ページ、サンプルタグの説明文章(上から5行目)▼▼▼▼
〜させます。Netscapeのみ有効です。
↓
〜させます。Netscape 4, 6.0のみ有効です。
■266ページ、対応バージョン表記▼▼▼▼
STYLE="text-transform" [E4]
↓
STYLE="text-transform" [E4][N6]
■268ページ、対応バージョン表記▼▼▼▼
STYLE="letter-spacing" [E4]
↓
STYLE="letter-spacing" [E4][N6]
■270ページ、対応バージョン表記▼▼▼▼
STYLE="word-spacing" [E4](Mac+IE4.xのみ有効)
↓
STYLE="word-spacing" [E6][N6](MacはIE4.x以降で有効)
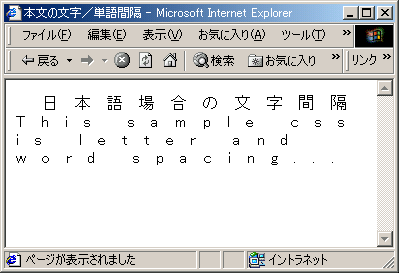
■271ページ、キャプチャー画像▼▼▼▼
付随文章を削除して、以下の画像に入れ替え。(Win+IE6)

■272ページ、サンプルタグの説明文章▼▼▼▼
…文字の行の高さを24ポイントにします。
↓
…文字の行の高さを18ポイントにします。
■283ページ、ワンポイントの文章▼▼▼▼
ExplorerとNetscapeでは背景画像の表示が異なります。Explorerでは文字部分にのみ背景画像が表示されNetscapeでは文字を表示する〜
↓
ExplorerとNetscape 4では背景画像の表示が異なります。Explorer、Netscape 6では文字部分にのみ背景画像が表示されNetscape 4では文字を表示する〜
■283ページ、図のキャプションの文章▼▼▼▼
Explorerでは文字のある部分に背景画像が表示されますがNetscapeでは文字を囲む〜
↓
Explorer、Netscape 6では文字のある部分に背景画像が表示されますがNetscape 4では文字を囲む〜
■285ページ、一番上のサンプルタグ▼▼▼▼
<U BACKGROUND="bg.gif" STYLE="background-repeat:
↓
<U STYLE="background-image:url(bg.gif);background-repeat:
■294ページ、対応バージョン表記▼▼▼▼
STYLE="border-top" (該当ブラウザなし)
STYLE="border-bottom" (該当ブラウザなし)
STYLE="border-left" (該当ブラウザなし)
STYLE="border-right" (該当ブラウザなし)
↓
STYLE="border-top" [E5.5][N6] (MacはIE5から対応)
STYLE="border-bottom" [E5.5][N6] (MacはIE5から対応)
STYLE="border-left" [E5.5][N6] (MacはIE5から対応)
STYLE="border-right" [E5.5][N6] (MacはIE5から対応)
■296ページ、対応バージョン表記▼▼▼▼
STYLE="border-width" [N4]
STYLE="border-top-width" [N4]
STYLE="border-bottom-width" (該当ブラウザなし)
STYLE="border-left-width" [N4]
STYLE="border-right-width" (該当ブラウザなし)
↓
STYLE="border-width" [E5.5][N4]
STYLE="border-top-width" [E5.5][N4]
STYLE="border-bottom-width" [E5.5][N6]
STYLE="border-left-width" [E5.5][N4]
STYLE="border-right-width" [E5.5][N6]
■298ページ、対応バージョン表記▼▼▼▼
STYLE="border-color" [N4]
STYLE="border-top-color" (該当ブラウザなし)
STYLE="border-bottom-color" (該当ブラウザなし)
STYLE="border-left-color" (該当ブラウザなし)
STYLE="border-right-color" (該当ブラウザなし)
↓
STYLE="border-color" [E5.5][N4]
STYLE="border-top-color" [E5.5][N6]
STYLE="border-bottom-color" [E5.5][N6]
STYLE="border-left-color" [E5.5][N6]
STYLE="border-right-color" [E5.5][N6]
■300ページ、対応バージョン表記▼▼▼▼
STYLE="border-style" [N4]
STYLE="border-top-style" (該当ブラウザなし)
STYLE="border-bottom-style" (該当ブラウザなし)
STYLE="border-left-style" (該当ブラウザなし)
STYLE="border-right-style" (該当ブラウザなし)
↓
STYLE="border-style" [E5.5][N4]
STYLE="border-top-style" [E5.5][N6]
STYLE="border-bottom-style" [E5.5][N6]
STYLE="border-left-style" [E5.5][N6]
STYLE="border-right-style" [E5.5][N6]
■301ページ、表組みの下の注釈▼▼▼▼
※Mac+IE4.xのみ可。それ以外では実線になる。
↓
※IE5.5、NN6以前のもの(Mac+IE4.x除く)では実線になる。
■301ページ、[2]〜[5]のサンプルタグの説明文章▼▼▼▼
〜太字の囲み枠の上辺の色を消します。
↓
〜太字の囲み枠の上辺の枠を消します。
■307ページ、ワンポイントの文章▼▼▼▼
Netscapeではposition:absolute〜
↓
Netscape 4ではposition:absolute〜
■324ページ、[1]のサンプルタグの文章の色つけがされていない▼▼▼▼
■330ページ、書式の部分▼▼▼▼
<A NAME="[3]"></A>
↓
<A NAME="[3]">〜</A>
■334ページ、対応バージョン表記▼▼▼▼
A:link [E4]
A:visited [E4]
A:active [E4]
↓
A:link [E4][N6]
A:visited [E4][N6]
A:active [E4][N6]
■335ページ、[3]のサンプルタグの部分▼▼▼▼
A:visited { color: #000080}
↓
A:visited { color: #000080}
■342ページ、対応バージョン表記▼▼▼▼
TITLE [E4]
↓
TITLE [E4][N6]
■344ページ、対応バージョン表記▼▼▼▼
STYLE="cursor" [E4]
↓
STYLE="cursor" [E4][N6]
■346ページ、対応バージョン表記▼▼▼▼
A:hover [E4]
↓
A:hover [E4][N6]
■348ページ、対応バージョン表記▼▼▼▼
A:link [E4]
A:visited [E4]
A:action [E4]
A:hover [E4]
↓
A:link [E4][N6]
A:visited [E4][N6]
A:active [E4][N6]
A:hover [E4][N6]
■408ページ、対応バージョン表記▼▼▼▼
STYLE="background-color" [E4]
↓
STYLE="background-color" [E4][N6]
■410ページ、対応バージョン表記▼▼▼▼
STYLE="font-size" [E4]
↓
STYLE="font-size" [E4][N6]
■413ページ、図のキャプション▼▼▼▼
Netscapeは、TEXTAREAの〜
↓
Netscape 4は、TEXTAREAの〜
■414ページ、対応バージョン表記▼▼▼▼
STYLE="color" [E4]
↓
STYLE="color" [E4][N6]
■416ページ、対応バージョン表記▼▼▼▼
STYLE="text-align" [E4]
↓
STYLE="text-align" [E4][N6]
■418ページ、書式の[2]の入力モード▼▼▼▼
[2]入力モード(auto、active、inactive、deactivated)
↓
[2]入力モード(auto、active、inactive、disabled)
■418ページ、[2]のサンプルタグの3つ目▼▼▼▼
<INPUT TYPE="file" STYLE="ime-mode: inactive">
…この複数行入力可能なファイル名入力欄上では英語入力モードにします。
↓
<INPUT TYPE="text" STYLE="ime-mode: inactive">
…このテキスト入力欄上では英語入力モードにします。
■420ページ、[2]のサンプルタグの3つ目▼▼▼▼
…この複数行入力可能なテキスト入力欄上では英字入力モードにします。
↓
…このテキスト入力欄上では英字入力モードにします。
■422ページ、対応バージョン表記▼▼▼▼
STYLE="TABINDEX" [E4] (Mac+IE4.xは不可)
↓
STYLE="TABINDEX" [E4][N6] (Mac+IE4.xは不可)
■429ページ、ワンポイント1行目▼▼▼▼
Netscapeでは<TABLE>で閉じていない場合、〜
↓
Netscape 4では<TABLE>で閉じていない場合、〜
■429ページ、ワンポイント2行目▼▼▼▼
2KB(機種により異なる)以内のデータであればiモードでもテーブルを使用することができます。
↓
2KB(機種により異なる)以内のデータであればTABLEタグに対応したiモードではテーブルを使用することができます。
■430ページ、対応バージョン表記▼▼▼▼
STYLE="float" [E4]
↓
STYLE="float" [E4][N6]
■440ページ、ワンポイント▼▼▼▼
iモードでも枠を表示できます。
↓
iモードでもTABLEタグに対応した機種であれば枠を表示できます。
■442ページ、対応バージョン表記▼▼▼▼
FRAME [E3]
↓
FRAME [E3][N6]
■462ページ、ワンポイント▼▼▼▼
iモードの場合、NOWRAP〜
↓
TABLEタグに対応したiモードの場合、NOWRAP〜
■463ページ、図のキャプションの2行目▼▼▼▼
この指定がないと、“Openspace WebPage
↓
この指定がないと、“OpenSpace WebPage
■464ページ、対応バージョン表記▼▼▼▼
STYLE="table-layout" [E5]
↓
STYLE="table-layout" [E5][N6]
■472ページ、対応バージョン表記▼▼▼▼
<MULTICOL> [N3]
COLS [N3]
GUTTER [N3]
↓
<MULTICOL> [N3] (N6では無効)
COLS [N3] (N6では無効)
GUTTER [N3] (N6では無効)
■489ページ、図のキャプションの2行目▼▼▼▼
上のフォルダのindex.hymlにジャンプします。
↓
上のディレクトリのindex.htmlにジャンプします。
■490ページ、ワンポイント▼▼▼▼
Netscapeはタグに対して〜
↓
Netscape 4はタグに対して〜
■492ページ、対応バージョン表記▼▼▼▼
STYLE="left" [E4]
STYLE="top" [E4]
↓
STYLE="left" [E4][N6]
STYLE="top" [E4][N6]
■495ページ、ワンポイント▼▼▼▼
Netscapeはイメージタグに対して〜
↓
Netscape 4はイメージタグに対して〜
■513ページ、図のキャプションの末尾に追加▼▼▼▼
Netscape 6でも半透明合成ができstyle="-moz-opacity:0.5"のように指定します。0が完全な透明、1が完全な不透明になります。
■523ページ、図の上▼▼▼▼
「●bomb.gif」を削除
■532ページ、2つ目のサンプルタグの説明文▼▼▼▼
…本文の文字サイズを24ポイント、行間を24ポイント、〜
↓
…本文の文字サイズを14ポイント、行間を26ポイント、〜
■534ページ、対応バージョン表記▼▼▼▼
@import [E4]
↓
@import [E4][N6]
■536ページ、2つ目のサンプルタグの色が違う▼▼▼▼
〜www.infoseek.co.jp/">
↓
〜www.infoseek.co.jp/">
■542ページ、対応バージョン表記▼▼▼▼
TITLE [E4]
↓
TITLE [E4][N6]
■544ページ、対応バージョン表記▼▼▼▼
STYLE="cursor" [E4]
↓
STYLE="cursor" [E4][N6]
■602ページ、参考URLを変更▼▼▼▼
http://www.shiojiri.ne.jp/~openspc/css/
↓
http://www.shiojiri.ne.jp/~openspc/
■290ページ、書式の「各側ごとに指定する」の部分▼▼▼▼▼▼△
スタイル“maigin : [1]”の代わりに次のいずれかで指定する
maigin-top :[2]
maigin-bottom:[3]
maigin-left :[4]
maigin-right :[5]
↓
スタイル“margin : [1]”の代わりに次のいずれかで指定する
margin-top :[2]
margin-bottom:[3]
margin-left :[4]
margin-right :[5]
■457ページ、9行目▼▼▼▼▼▼▼
\1490</td></tr>
↓
<td>\1490</td></tr>
■351ページ、サンプル内の見出しタグ▼▼▼▼▼▼▼▼
閉じタグが全部</H1>となっていました。以下が正しいものです。HTML4.x以降ではHTMLのタグは小文字になっていますが、ここでは本文に合わせて大文字にしています。
<H1>見出し1</H1>
<H2>見出し2</H1>
<H3>見出し3</H1>
<H4>見出し4</H1>
<H5>見出し5</H1>
<H6>見出し6</H1>
↓
<H1>見出し1</H1>
<H2>見出し2</H2>
<H3>見出し3</H3>
<H4>見出し4</H4>
<H5>見出し5</H5>
<H6>見出し6</H6>
-
■441ページ、サンプル内 △
サンプルの黄色い枠で囲まれたTABLEのTHの閉じタグが間違っています。
<TR><TH>順番</TD></TR>
↓
<TR><TH>順番</TH></TR>