組版時間を半減する! InDesign自動化実例集
- 第一刷 修正一覧 -
Last Update:2014/8/6 PM 7:48
- ■46頁の誤字
上から8行目の(2+3)*4で結果が24と記述がありますが20の間違いです。
- ■91頁の誤字
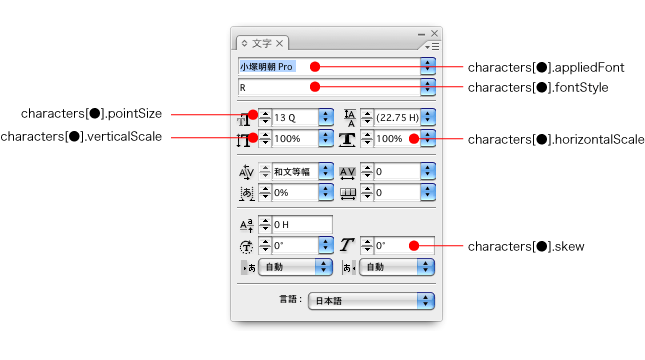
中央の図で右下がcharacters[●].verticalとなっていますが、正しくは以下の図のようにcharacters[●].skewです。

- ■105頁のプログラムの不具合
選択されたテキストフレームで文字がオーバーフローしている場合に、はみだした部分の文字に長体がかかりません。
selObj[i].texts[0].horizontalScale--;
↓
selObj[i].paragraphs[0].horizontalScale--;
- ■106頁のプログラムの不具合
挿入する文字が1文字の場合にテキストフレーム全体が画像で埋め尽くされてしまいます。14行目のプログラムに+1を付加してください。
sp = p + tag.length;
↓
sp = p + tag.length+1;
- ■107頁のプログラムの不具合
テキストフレームに何もない場合にエラーが発生したり、置換する文字数が多い場合にとびとびで置換されてしまいます。以下のプログラムに差し替えてください。
// テキストフレーム内の文字列を画像に置換する
(function(){
var tag = prompt("置換対象のタグ(文字)を入れてください","<return>");
var imgPath = File.openDialog("画像ファイルを指定してください");
if (imgPath == null) return; // キャンセルされたら処理しない
var selObj = app.activeDocument.selection;
for (var i=0; i<selObj.length; i++){
var p = 0;
while (p > -1){
try{
p = selObj[i].contents.indexOf(tag, 0);
}catch(e){}
if (p > -1) {
selObj[i].insertionPoints.itemByRange(p, p+tag.length).place(imgPath);
}
}
}
})();
- ■185頁のコメントの間違い
22行目のコメントが「全角の(が見つかるまで繰り返す」とありますが、「全角の《が見つかるまで繰り返す」が正しいコメントです。
25行目のコメントが「全角の)が見つかるまで繰り返す」とありますが、「全角の》が見つかるまで繰り返す」が正しいコメントです。
- ■186頁のプログラムの間違い
51行目のスクリプトが間違っていました。ルビが1つだけの時に正しく動作しません。
for (var i=count-1; count>1; i--){
↓
for (var i=count-1; i>=0; i--){
- ■187頁のコメントの間違い
25行目のコメントが「全角の(が見つかるまで繰り返す」とありますが、「全角の《が見つかるまで繰り返す」が正しいコメントです。
28行目のコメントが「全角の)が見つかるまで繰り返す」とありますが、「全角の》が見つかるまで繰り返す」が正しいコメントです。
- ■188頁のプログラムの間違い
57行目のスクリプトが間違っていました。ルビが1つだけの時に正しく動作しません。
for (var i=count-1; count>1; i--){
↓
for (var i=count-1; i>=0; i--){
- ■178頁のプログラムをInDesign CS6で動かす場合
2章の「03 タブ区切りデータを読み込んで配置する」がCS6では、そのままでは動作しません。CS6で動作させるにはitem()メソッドを使わずに対応する関数を用意します。以下のようなプログラムになります。変更箇所は赤文字にしてあります。
以下のプログラムとデータ一式をダウンロードする
(function(){ var dt_name = 1; // 商品名のデータ内の位置 var dt_maker = 2; // 商品のメーカー名のデータ内の位置 var dt_capacity = 4; // 商品の容量のデータ内の位置 var dt_count = 5; // 商品の入数のデータ内の位置 var dt_price = 6; // 商品の価格のデータ内の位置 var dt_photo = 8; // 商品名の写真のデータ内の位置 var TAB = String.fromCharCode(9); // タブコード if (app.documents.length < 1) { alert("あらかじめドキュメントを開いてから実行してください"); return; } var fileObj = File.openDialog("タブ区切りファイルを選択してください"); if (fileObj == null) return; // キャンセルボタンが押された時は処理しない var flag = fileObj.open("r"); if (flag == false) { alert("タブ区切りファイルが開けません"); return; // ファイルが開けなかったので以後の処理を中止する } var folderObj = Folder.selectDialog("写真があるフォルダを選択してください"); if (folderObj == null) return; // キャンセルボタンが押された時は処理しない var grObj = app.activeDocument.pages[0].groups; // 最初の1ページに割り付ける var text = fileObj.readln(); // 最初の1行はヘッダーとして読み飛ばす。もし先頭からデータがある場合は、この行を削除。 var No = 1; // 自動レイアウトする項目の先頭番号 while(fileObj.eof == false){ // ファイルの終わりになるまで繰り返す text = fileObj.readln(); // 一行読み込む var itemData = text.split(TAB); // タブコードで区切って配列に入れる if (itemData[0] == "○"){ // 掲載フラグがある場合だけ処理を行う var checkFlag = checkTextFrame(grObj, "item"+No); if (checkFlag == false) break; try { var tfSubObj = getItem(grObj, "item"+No).textFrames; }catch(e){} // ★ try { var imgObj = getItem(grObj, "item"+No).rectangles; }catch(e){} //割り付ける画像 // ★ try { // 写真を設定する getItem(imgObj, "写真").place(new File(folderObj+"/"+itemData[dt_photo])); // ★ getItem(imgObj, "写真").fit(FitOptions.proportionally); // ★ getItem(imgObj, "写真").fit(FitOptions.centerContent); // ★ }catch(e){} try { getItem(tfSubObj, "商品名").contents = itemData[dt_name]; }catch(e){} // ★ try { getItem(tfSubObj, "メーカー").contents = itemData[dt_maker]; }catch(e){} // ★ try { getItem(tfSubObj, "容量").contents = itemData[dt_capacity]; }catch(e){} // ★ try { getItem(tfSubObj, "入数").contents = itemData[dt_count]; }catch(e){} // ★ try { getItem(tfSubObj, "価格").contents = num3Format(itemData[dt_price])+"円"; // ★ if (itemData[7] == "○") { // 特価の場合だけ「特別価格」スタイルを設定する setTextStyle(getItem(tfSubObj, "価格"), "特別価格"); // ★ } }catch(e){} No = No + 1; // 次の番号にする } } })(); // 文字が、数値化カンマの場合だけ文字スタイルを変更する。文字はオーバーフローしないことが大前提。 // パラメータ:文字サイズを調整するテキストオブジェクト、スタイル名 function setTextStyle(grObj, cStyle){ var num = "0123456789,"; // スタイルを適用する文字の一覧 var charStyle = app.activeDocument.characterStyles.item(cStyle); for (var i=0; i<grObj.characters.length; i++){ if (num.indexOf(grObj.characters[i].contents) > -1) { // 該当文字があればスタイルを適用 grObj.paragraphs[0].insertionPoints.itemByRange(i,i+1).applyCharacterStyle(charStyle, true); // ↑既存のスタイルを削除してから適用。また、文字によって細かくサイズなどを調整したい場合は、この下(↓)に追加してください // grObj.characters[i].pointSize = "40Q"; // 文字サイズを大きくしたい場合。ただし、オーバーフローしないように注意。 } } } // 割り付けるべきテキストフレームがあるかどうか調べる。あればtrueを返しなければfalseを返す function checkTextFrame(grObj, tfLabel){ for (var i=0; i<grObj.length; i++){ if (grObj[i].label == tfLabel) return true; } return false; } // 3桁ごとにカンマを入れる function num3Format(num){ var str = new String(num); var n = ""; var count = 0; for (var i=str.length-1; i>=0; i--){ n = str.charAt(i) + n; count++; if (((count % 3) == 0) && (i != 0)) n = ","+n; } return n; } // ★指定した名前のオブジェクトのラベルを検索してオブジェクトとして返す // item()が動作しないのでラベル検索してCS3と同じように処理する function getItem(grObj, findName){ for(var i=0; i<grObj.length; i++){ if (grObj[i].label == findName){ return grObj[i]; } } return null; // 見つからない場合はnullを返す }