ePubデータを解凍する
まず、InDesign CS3/CS4によって作成されたePubファイルの拡張子をepubからzipに変更します。するとZIP形式のファイルになります。ePub形式は特定のルールに従ってZIP圧縮したファイルになっています。このZIPファイルをStuffIt Expander等を使って解凍します。MacOS XのFinderからは正しく解凍できないことがあります。

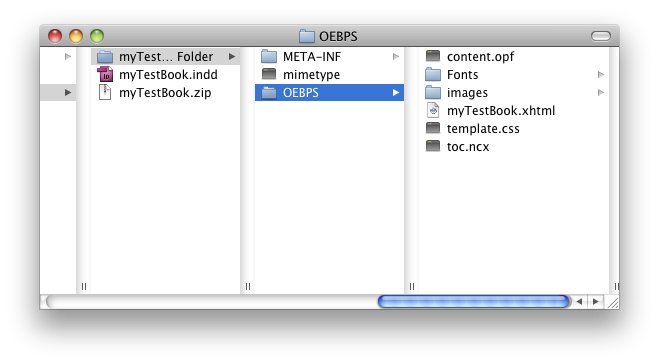
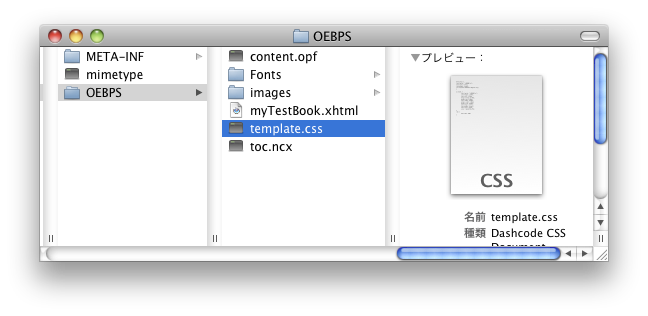
解凍するとフォルダが作成されます。このフォルダ内を見ると以下のようになっています。


ここで修正するファイルはmyTestBook.xhtmlです。このmyTestBookという名前がInDesignファイルの名前に対応しています。つまり前に書いた日本語ファイル名でInDesign(.indd)ファイルを保存してはいけないというのは、このためです。日本語ファイル名だと文字化けしてしまいます。
それでは、このmyTestBook.xhtmlファイルをエディタ等で開きます。Dreamweaverでも構いません。開くと以下のようにXHTMLが記述されています。

ここで上から2行目のhtmlタグにxml:lang="ja"を追加します。つまり以下のように変更します。
<html xmlns="http://www.w3.org/1999/xhtml">
↓
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
これでAdobe Digital Editionsでは文字化けしなくなります。もし、これでも文字化けする電子書籍リーダーがある場合はさらにlang="ja"を追加してみてください。それでも日本語が表示できない場合は「電子書籍リーダーに日本語書体が入っていない」か「埋め込みの日本語書体に対応していない」ことがあります。
修正が終わったら保存します。
ePub形式に戻す
そこで、コマンドラインから処理を行います。まず、アプリケーションフォルダ内にあるユーティリティフォルダを探します。ユーティリティフォルダの中に「ターミナル」または「ターミナル.app」というアプリケーションがあります。これをダブルクリックして開きます。


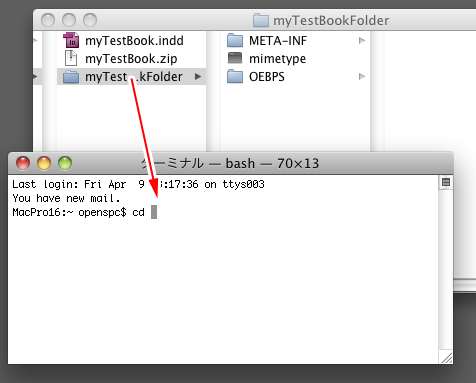
次にターミナルで以下のようにcdと入力し半角空白を入力します。

次にePubを解凍したフォルダをターミナルのウィンドウにドラッグドロップします。

すると以下のようになります。

ここでリターンキーを押します。次に以下のように入力します。
zip -0 book.epub mimetype;zip -XrD book.epub *

入力したらリターンキーを押します。するとフォルダの中にbook.epubという名前でePub形式のデータが作成されます。作成されたら他のフォルダに移動させ、ファイル名を変更してください。

これでAdobe Digital Editionsでの文字化けが修正されます。確認してみましょう。


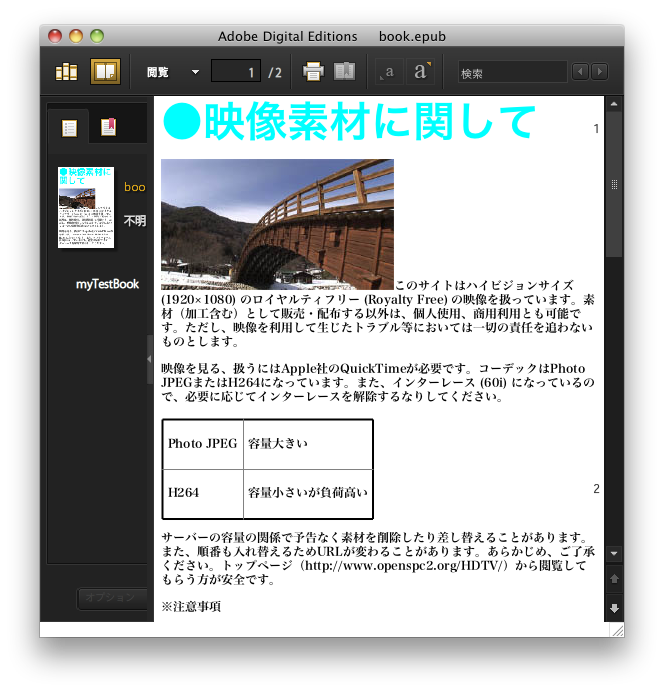
今度は問題なく日本語が表示されました。レイアウトも、だいたい元の状態になっています。しかし、表組みの罫線がなくなってしまいました。ePubがサポートしているCSSでは表組みの罫線も表示することができます。InDesign CS3/CS4では正しく書き出されないため、手作業で修正します。
まず、修正するepubファイルを上記の手順に従って解凍します。解凍するとOEBPSフォルダがあります。このフォルダ内にtemplate.cssという名前のファイルがあります。このファイルをエディタやDreamweaver等で開きます。


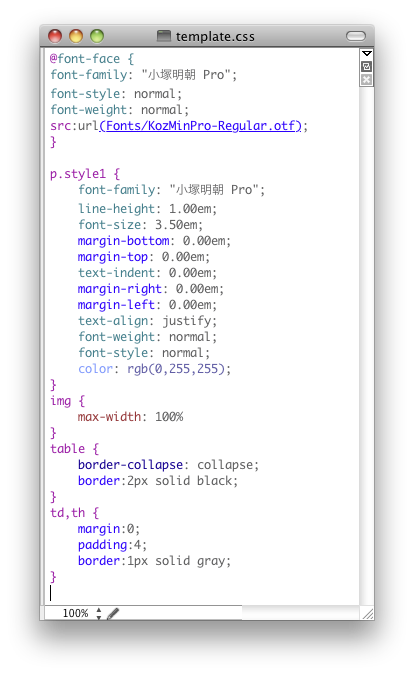
開いたら一番最後に以下のCSSを追加します。paddingの後の数字やborderの太さ(1px)などは状況にあわせて調整してください。
table {
border-collapse: collapse;
border:2px solid black;
}
td,th {
margin:0;
padding:4;
border:1px solid gray;
}

あとは、前に説明した手順でePub形式に変換します。変換したら電子書籍リーダーで確認します。Adobe Digital EditionsやOpera Widgetでは以下のように表示されます。どちらも表組みの線は表示されるようになりました(どちらも文字サイズ、表示サイズは縮小してあります。このため、線の太さが違っています。実際のサイズでは正しい太さです)。


これで日本語の文字化けや表組みの線が表示されない不具合は解消されました。あと、段組ですがePubのCSSには段組のためのプロパティが用意されていますが、現時点での電子書籍リーダーの多くはサポートしていないようです。ここまでをまとめると新規にInDesignでePubデータを作成する場合には以下のようになります。
| 内容 | 結果/対処方法 |
|---|---|
| 画像 | 反映される。ただし、インライン画像でないと期待する位置に表示されない。自由にレイアウトすることはできない。また、手作業で修正し特定の位置に表示することは基本的に不可能。どうしても、という場合は表組みを作り、そこに画像を入れていく。昔のWebでのテーブルレイアウトが、一応使える。ただし、電子書籍リーダーの表示幅が小さい場合は期待する状態にならない |
| 文字の色 | 反映される |
| 文字のサイズ | 反映される |
| 文字の太さ | 反映されない。元々太い書体を使用するか、手作業でfont-weightの値をboldや100〜900の数値に修正する。 |
| ルビ/ふりがな | 反映されない |
| 縦書き | 反映されない。ただし、電子書籍リーダーによる |
| 書体(フォント) | 基本的には、ほとんど反映されない。英文字ファイルでの日本語フォントなら無修正でも使える。ただし、フォントに関するライセンスは問い合わせる必要がある |
| 段落スタイル | 段落スタイル名は英文字にする |
| 日本語 | ePubデータを解凍しhtmlタグにxml:lang="ja"を追加する。それでも駄目ならlang="ja"も追加する |
| マスターページ | 全く反映されない |
| テキストフレームの背景色 | 反映されない。ただし、手作業での修正により解決可能 |
| 表組みの線 | 消える。ただし、手作業での修正により解決可能 |
| 段組 | 反映されない。また、手作業での設定はできるが電子書籍リーダーの多くは反映されない |
| GIFアニメーション | 最初の1フレームのみ。ただし、後からGIFアニメーション画像に入れ替えることにより、いくつかの電子書籍リーダー(iPadなど)ではアニメーションが反映される |
| ハイパーリンク | 状況によっては反映されない。mailto:は消える。ただし、手作業により修正することはできる |
| 色/カラー | CMYKでなくRGBで作成。ただし電子書籍リーダーによっては白黒のものもある。iPadではカラープロファイルなどは反映されない(PDFも同様)。 |
2010年現在、メジャーな電子書籍リーダーとしては「Kindle (2/DX)」「Sony Reader」「iPad」があります。Sony ReaderとiPadはePubをサポートしています。アマゾンのKindleはePubデータを読むことができません。そこで、次にInDesignでKindleで読める形式に変換します。【InDesignでKindle形式に変換するのページへ】
【目次に戻る】
InDesignでのePubに関する情報源について
本ページ以外に以下のページにも解説や解決方法などが記載されていますので参考にしてみてください。